There is a cookbook request on Adobe Cookbooks requesting information on how to style an Alert in Flex 4. So naturally, we’ll be discussing that here topic.
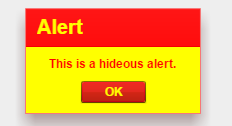
The truth is, styling an Alert in Flex 4 is almost exactly the same as styling an Alert in Flex 3 since Alert is still just a Halo component. Rather simply, we’ll just need to define a style tag (could also be defined in a CSS file) within our application to change the style of an Alert. Here’s a brief example of a Style tag which will give an Alert a yellow/red theme:
<fx:Style>
@namespace mx "library://ns.adobe.com/flex/mx";
mx|Alert{
borderColor: red;
backgroundColor: yellow;
dropShadowVisible: true;
chromeColor: red;
titleStyleName: alertTitle;
messageStyleName: alertMessage;
buttonStyleName: alertButton;
}
.alertTitle{
fontSize: 20;
fontWeight: bold;
color: yellow;
}
.alertMessage {
fontWeight: bold;
color: red;
}
.alertButton {
color: yellow;
}
</fx:Style>
Notice we’re defining an “mx|Alert” section which is selecting the mx:Alert class to apply styles. Within that section we are referencing other named styles such as alertTitle, alertMessage and alertButton which are logically named.
That’s pretty much all we need to do. Now when we create an Alert, it will have an unsightly red/yellow theme applied to it’s text, borders and chrome!
See below for a demo with view source enabled in the right click menu: